Průvodce úpravou stránek v CMS
Vytvoření nové stránky
Obsah → Stránky
Vložit nový obsah

- nahoře, nad seznamem stránek
- dole, pod seznamem stránek
Editace stránky
Typy obsahu:
- Obsah - obsahová stránka
- Stránka chyby - zobrazení chybového hlášení např. v případě již neexistující stránky
- Odkaz přesměrování
- Odkaz na jinou stránku webu - odkáz v rámci webu
- Nadpis sekce
- Oddělovač
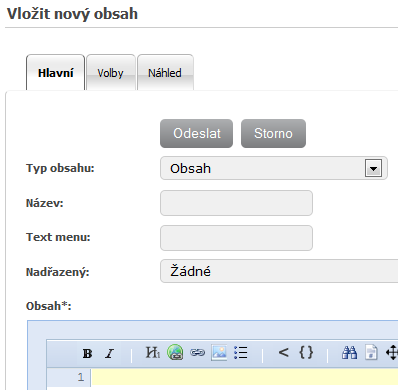
Hlavní
Vyberte jméno stránky, šablonu a podobně.
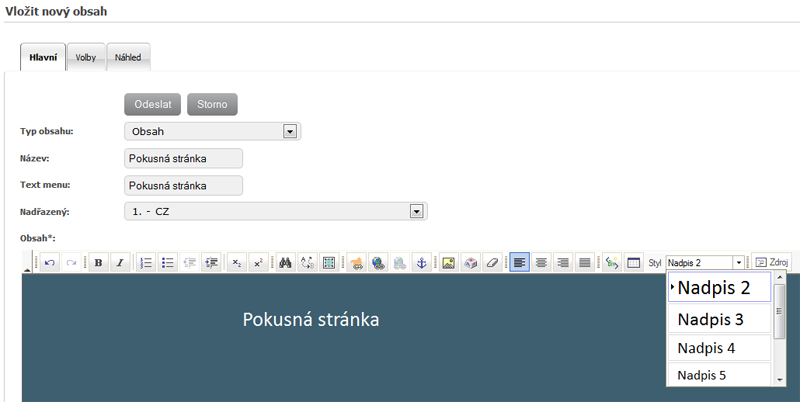
Typ obsahu: Obsah

- Název: toto jméno se použije v titulku stránky
- Text menu: může se od Názvu lišit, pokud je název například moc dlouhý a nevešel by se do menu
- Nadřazený: nová stránka může v hierarchii patřit pod některou z již existujících stránek
- Obsah: veškerý obsah, který se bude na stránce vyskytovat
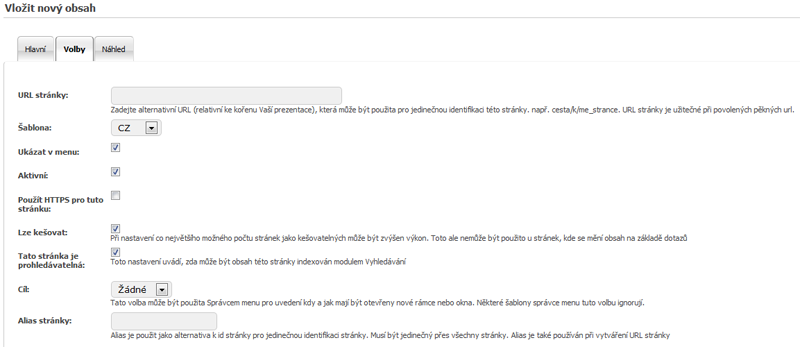
Volby

- URL stránky: jedinečná identifikace stránky
- Šablona: pokud má web více jazykových verzí, používáme pro každý jazyk vlastní šablonu
- Ukázat v menu: určuje, jestli se odkaz na stránku zobrazí v navigaci
- Aktivní: určuje, zda je možné stránku zobrazit na webu (deaktivace je vhodná pro stránky, které ještě nejsou hotové)
- Použít HTTPS pro tuto stránku: v případě, že chcete použít HTTPS
- Alias stránky: ideální je název stránky napsaný malými písmeny bez diakritiky, místo mezer používáme pomlčky.
Náhled
Zobrazí náhled stránky, jak bude vypadat po uložení změn.

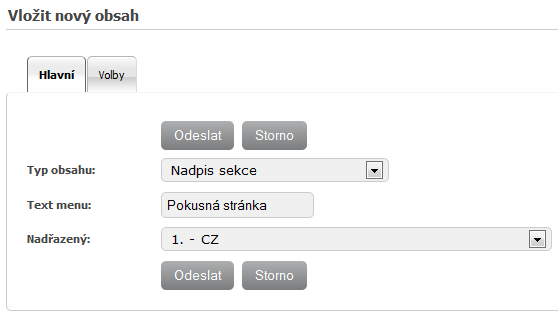
Typ obsahu: Nadpis sekce

- Typ obsahu: Nadpis sekce - stránka neobsahuje obsah, pouze nadpis sekce (např.: jazykové verze)
- Nadřazený: nadpis může patřit v hierarchii pod některou z již existujících stránek nebo nadpisů.
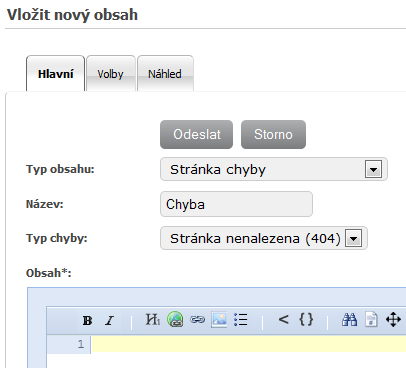
Typ obsahu: Stránka chyby

- Typ obsahu: Stránka chyby - např. v případě neexistující stránky
- Název: název chyby pro jednodušši identifikace
- Typ chyby: Stránka nenalezena (404)
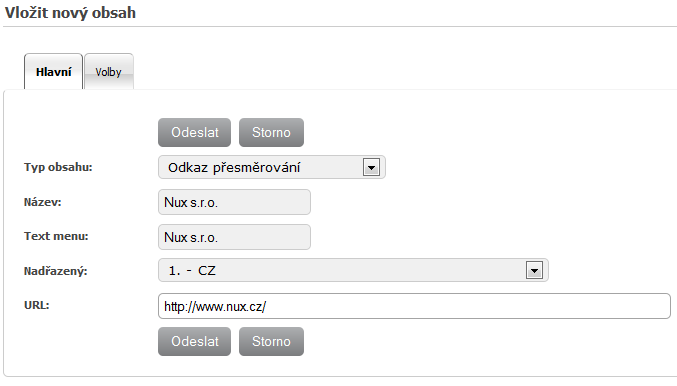
Typ obsahu: Odkaz přesměrování

- Typ obsahu: Odkaz přesměrování - odkaz na stránku, kam má být uživatel přěsměrován (mimo web)
- URL: adresa cílové stránky odkazu
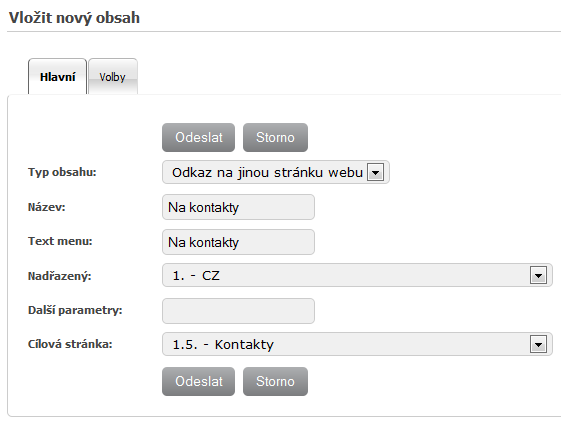
Typ obsahu: Odkaz na jinou stránku webu

- Typ obsahu: Odkaz na jinou stránku webu - přesměrování uživatele na stránku v rámci webu
- Nadřazený: odkaz může patřit v hierarchii pod některou z již existujících stránek.
- Cílová stránka: na jakou stránku má být uživatel v rámci webu přesměrován
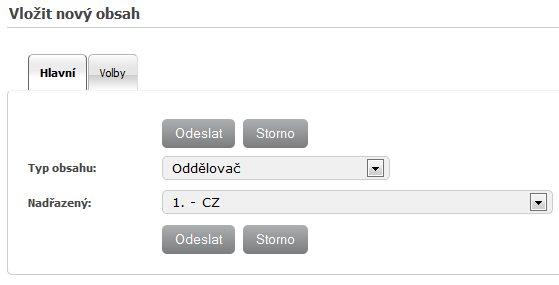
Typ obsahu: Oddělovač

- Typ obsahu:Oddělovač - tento typ obsahu oddělí jednotlivé stránky či nadpisi
Tvorba obsahu ve WYSIWYG editoru
Je třeba mít na paměti, že veškeré formátování, barvy, zarovnávání a podobně je na našem webu zařízeno CSS stylem, při tvorbě stránek proto není nutné používat formátovací možnosti editoru - obsah se zformátuje sám.
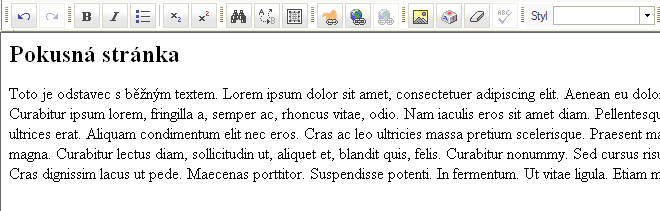
Vložení nadpisu
Každá ze stávajících stránek začíná nadpisem druhé úrovně (první nadpis je již definován šablonou). Další nadpisy by měly být na třetí úrovni, podstatné je logické členění informací.

Odstavce textu
Odstavce se vytvoří automaticky zmáčknutím klávesy Enter.

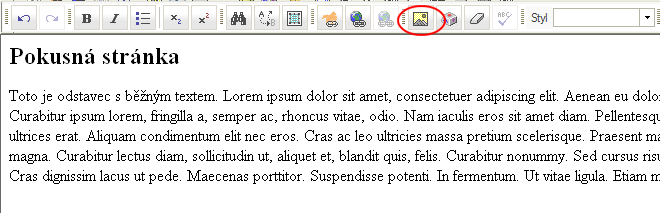
Obrázky

Obrázky je na web možné uploadovat přes rozhraní WYSIWYG editoru, nebo přes Správce obrázků. Při kliknutí na obrázek ve Správci se soubor zobrazí samostatně a v adresním řádku je vidět jeho adresa.

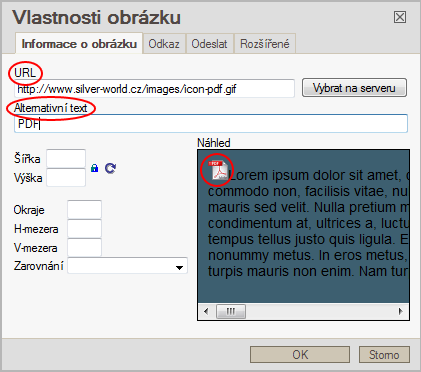
- URL: adresa obrázku
- Alternativní text: Měl by stručně popisovat, co na obrázku je. Zobrazí se, pokud obrázek není možné načíst. Vidí ho také hlasové čtečky, textové prohlížeče, vyhledávače a podobně. V Internet Exploreru se ukazuje ve žluté bublině při najetí na obrázek. Alternativní text je nezbytně nutné definovat kvůli přístupnosti a validitě webu.
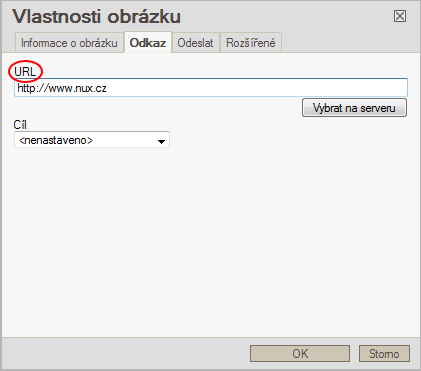
Odkaz v obrázku

Stačí definovat adresu, na kterou má obrázek odkazovat. Nastavovat cílové okno není žádoucí.
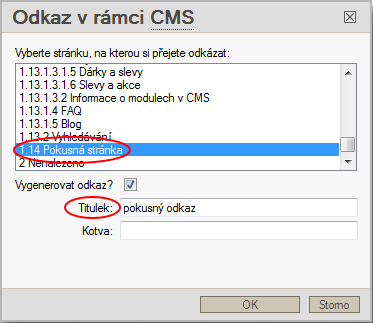
Odkaz na jinou část webu

V pop-upu klepněte na OK. Vyberte stránku, na kterou chcete odkázat, a máte rovněž možnost zvolit titulek odkazu. Titulek by měl stručně popisovat možnosti nebo účel odkazované stránky. Slouží jako text odkazu, na který bude možno kliknout

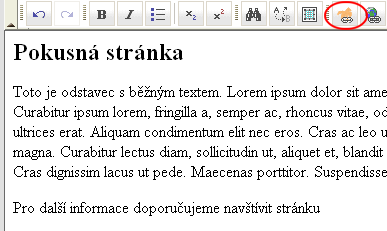
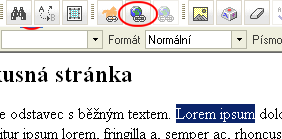
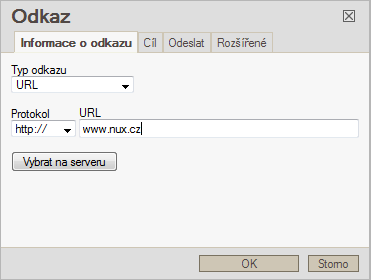
Odkaz na jiný web
Vyberte text, ze kterého má být odkaz, a klikněte na příslušnou ikonu. Vedlejší ikonou se pak odkazy odstraňují.


- Typ odkazu: pro webové stránky se používá URL, je možné vytvořit také klikací e-mailovou adresu nebo odkaz na jinou část té samé stránky.
- Protokol: začátek adresy odkazované stránky. V drtivé většině případů je to http://
- URL: zbytek adresy (bez protokolu).
Uložení stránky
Klepněte na tlačítko Odeslat.