Průvodce úpravou stránek v CMS
Menu: Obsah → Stránky
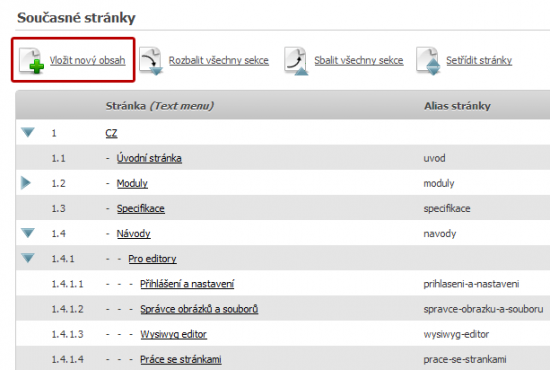
Struktura stránek
Stromová struktura stránek poskytuje snadnou orientaci a zobrazení jednotlivých větví obsahu webové prezentace. Odkazem Vložit nový obsah zahájíte přípravu nové stránky nebo jiného typu obsahu.

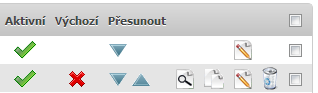
V pravé části struktury se dále nacházejí, ikony pro rychlé úpravy. Ve sloupci Aktivní můžeme nastavit, zda lze stránku nebo odkaz v prohlížeči otevřít. Ve sloupci Výchozí je zaškrtnuta úvodní stránka (homepage) prezentace. Ve sloupci Přesunout je možné nastavit pořadí stránek. Pokud chcete stránku přesunout o více úrovní, můžete použít rozhraní pod odkazem Setřídit stránky nad záhlavím struktury stránek. Ikona lupy zobrazí stránku v prohlížeči, následující ikonou můžete stránku zkopírovat. Poslední dvě ikony slouží pro editaci a odstranění položky.

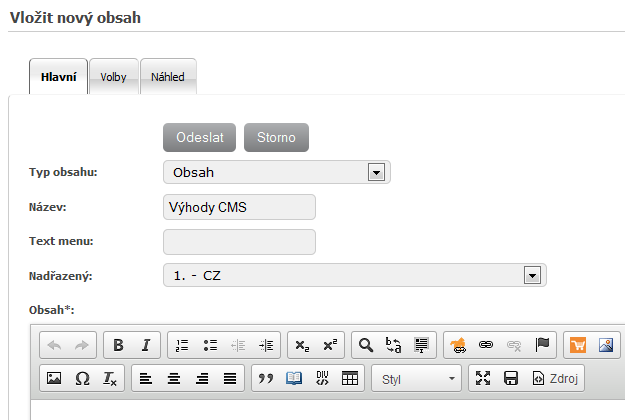
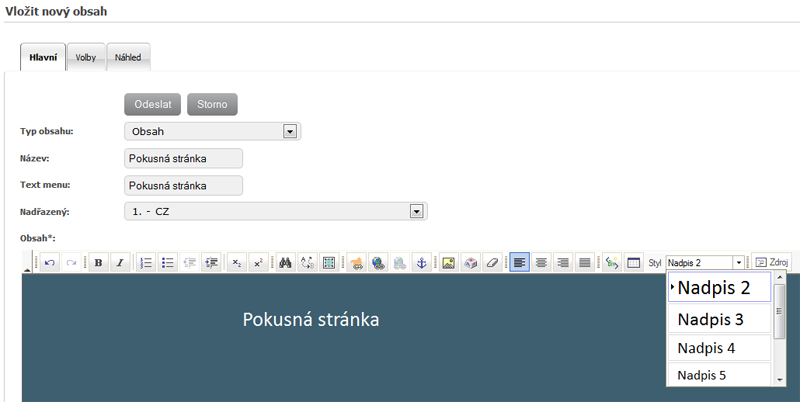
Vytvoření nové stránky

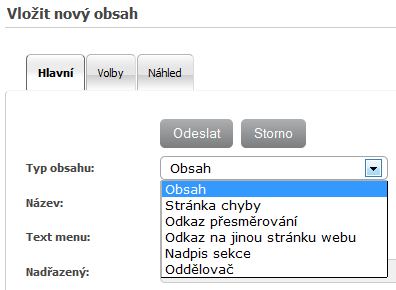
Typ obsahu
- Obsah – běžná obsahová stránka
- Stránka chyby - zobrazení chybového hlášení např. v případě již neexistující stránky
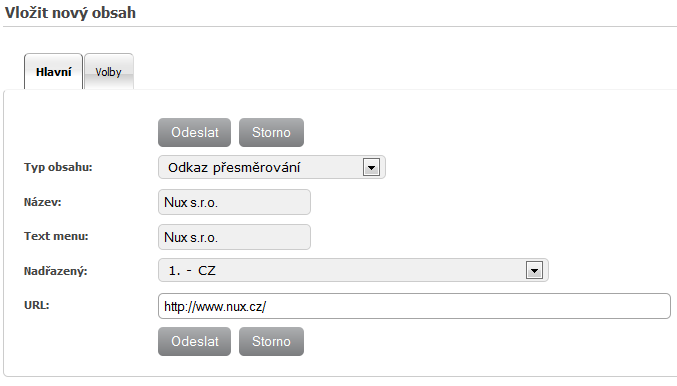
- Odkaz přesměrování – odkaz na URL v jiné doméně (např. vaše stránka na facebooku)
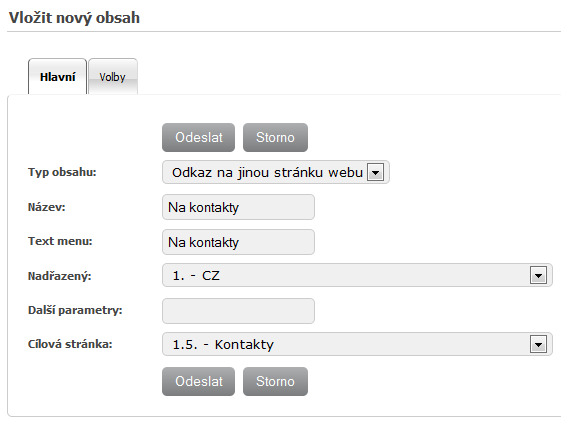
- Odkaz na jinou stránku webu - odkaz na stránku vytvořenou v CMS, ve struktuře stránek
- Nadpis sekce – nemá žádný obsah, pouze seskupuje několik stránek nebo odkazů
- Oddělovač – hodí se především v jazykových mutacích webu v případě, že struktura stránek jazykových verzí není identická. Např. anglická verze by neobsahovala stránku reference. Tím by následující stránky měly nižší pořadové číslo. Přidáním oddělovače místo chybějící stránky v anglické verzi je zajištěno správné přepínání jazyku mezi souvisejícími stránkami.

- Název – název stránky, zobrazuje se v titulku záložky prohlížeče
- Text menu – popisek odkazu v menu, nemusíte vyplňovat, chcete-li aby byl stejný jako název stránky
- Nadřazený – nadřazená položka ve struktuře stránek
- Obsah – vlastní obsah stránky, podrobnější informace o vytváření obsahu naleznete v návodu pro wysiwyg editor
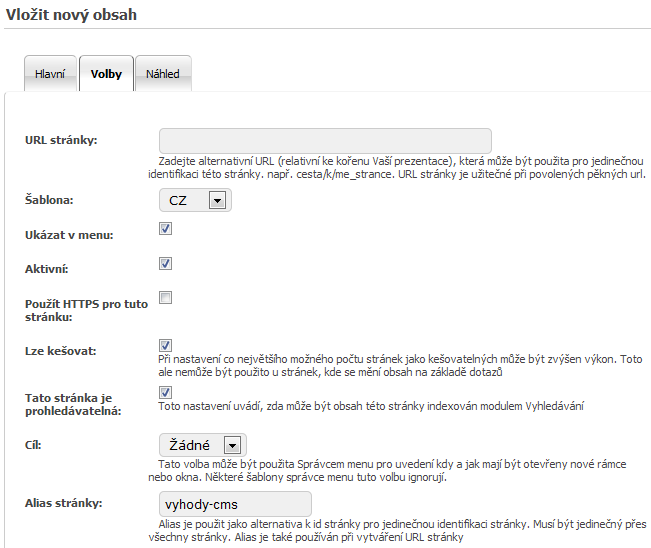
Volby stránky

Ve volbách stránky lze zadat řadu pokročilých nastavení. Jedním z nejdůležitějších je nastavení šablony stránky. Šablona nastavuje jazykovou verzi uživatelského rozhraní a způsob rozvržení prvků stránky (hlavička, menu, patička…).
- Ukázat v menu – pokud je zaškrtnuto vypíše se odkaz na stránku v menu prezentace
- Aktivní – Shodné nastavení jako ikona pod sloupcem aktivní ve struktuře stránek. Povoluje stránku veřejně zobrazit.
- Použít HTTPS pro tuto stránku – Nastavuje přenos dat stránky přes zabezpečený protokol. Pro většinu běžných obsahových stránek není potřeba zaškrtávat.
- Lze kešovat – Urychlí načítání stránek, zaškrtávat pouze v případě, že stránka obsahuje pouze statický obsah (text, obrázky).
- Alias stránky – Není nutné zadávat ručně, je vygenerován automaticky podle názvu stránky. Nesmí se shodovat s aliasem jiné stránky a může obsahovat pouze alfanumerické znaky (a-zA-Z0-9) a pro oddělení slov znak pomlčky. Ruční editací můžete zlepšit pozici stránky ve vyhledávačích přidáním klíčového slova, které s obsahem stránky souvisí. Přesto by alias stránky neměl být zbytečně dlouhý.
Vytvoření odkazu na jinou stránku webu

Vytvoření odkazu přesměrování

Tvorba obsahu ve WYSIWYG editoru
Je třeba mít na paměti, že veškeré formátování, barvy, zarovnávání a podobně je na našem webu zařízeno CSS stylem, při tvorbě stránek proto není nutné používat formátovací možnosti editoru - obsah se zformátuje sám.
Vložení nadpisu
Každá ze stávajících stránek začíná nadpisem druhé úrovně (první nadpis je již definován šablonou). Další nadpisy by měly být na třetí úrovni, podstatné je logické členění informací.

Podrobný popis jak vytvářet obsah stránky
naleznete v návodu pro Wysiwyg editor.